Tag: Wordpress
-

How to limit post and post-types viewing and editing to post creator only
Read the following post in order to be able to limit editing and viewing post or post-types to post creator only: 01. https://premium.wpmudev.org/blog/how-to-limit-the-wordpres-posts-screen-to-only-show-authors-their-own-posts/ 02. This is the plugin: <?php /* Plugin Name: Simplify Post Edit List Description: Show only the author’s posts in the edit list Version: 0.1 License: GPL Author: Sarah Gooding Author URI: http://untame.net…
-

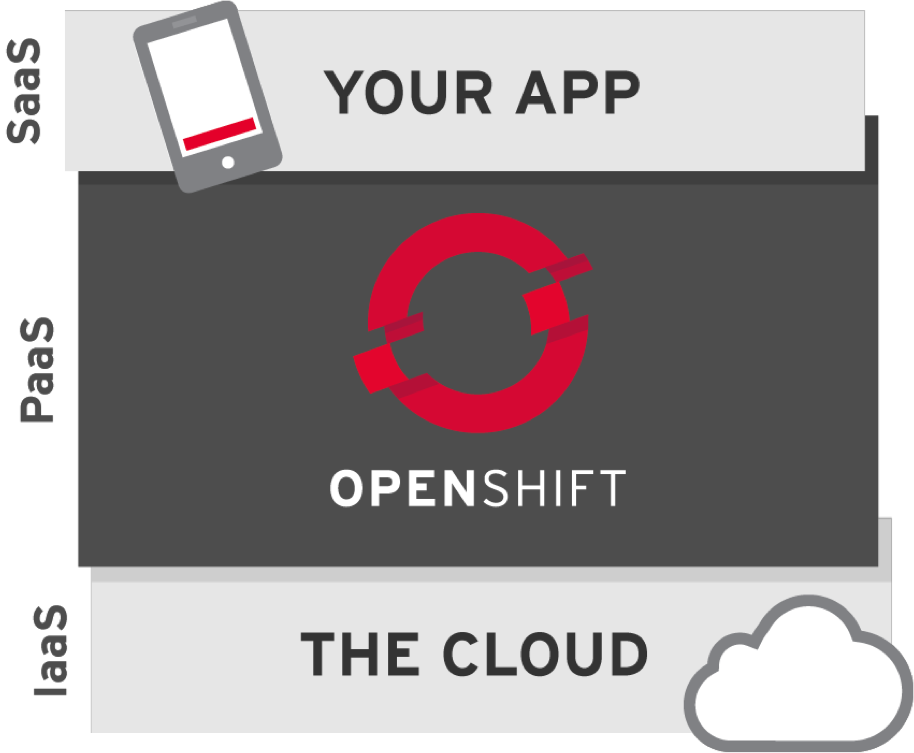
HOSTING WITH OPENSHIFT ONLINE – PAAS
Red Hat’s application hosting platform makes it easy to run container-based web applications in the cloud for free. https://www.openshift.com/
-

Themes WordPress – JQuery for Mobile
Top 16 Best Looking jQuery Mobile Themes http://www.gajotres.net/top-10-best-looking-free-jquery-mobile-themes/. Convert CSS to RTL The simplest way is to add the following to each class of CSS: direction: rtl; /* Align text to right */ float: right; /* the text will flow from right */ text-align: right; /* the text will be aligned from right */ WordPress themes http://www.wordpress-themes.co.il/free-templates/
-

My first WordPress Plugin – using shortcodes – in 6 steps
In general you can browse to wordpress developer resources. 1. Create a directory under your wordpress root\wp-content\plugins\ShortcodeDemo. 2. Create file called ShortcodeDemo.php. 3. Paste to ShortcodeDemo.php the following content: <?php /* Plugin Name: Shortcode demo Plugin URI: Description: Shortcode Demo Version: 1.0 Author: Gabriel Magen Author URI: http://www.flash-jet.com License: GPLv2 */ add_shortcode( ‘fj’, ‘ch2ts_twitter_feed_shortcode’ ); function ch2ts_twitter_feed_shortcode( $atts )…
-

WordPress plugin development OOP way
let’s create WordPress plugin the easy way: 01. Create plug-in template as follows: Browse to http://wppb.me/ and generate plugin, this is Wordpress boilerplate generator and generates OOP plugin. Download the generated plug-in. Install it. In general here is a link to wordpress developer resources. 02. plugin code Search plugin directory for string “public static function activate()“. activation: in the activation phase…
-

UDemy – Another resource of learning
a platform or marketplace for online learning https://blog.udemy.com/
-

All what you will ever need – Open Source platforms
Click here to browse more then 120 open source platforms: https://bitnami.com/stacks All what you will ever need is here: Social Networking CMS Bug Tracking Project Management Accounting Analytic application Server Business process management Blog chat ECM E-Commerce ELearning EMail ERP Forum And many many many more to come… Bitnami is an app store for server…
-

WordPress VS Reddit
Results of WordPress VS Reddit Reddit stays high. Click on the link below to see the comparison between them: https://www.google.co.il/trends/explore#q=reddit%2C%20wordpress&cmpt=q&tz=Etc%2FGMT-3
-

WordPress – Setup multisite Network mode
The following article will explain how to turn on Multisite mode at wordpress site: Open wp-config.php file for editing. Locate /* That’s all, stop editing! Happy blogging. */ Add before it: define( ‘WP_ALLOW_MULTISITE’, true ); Logout and login again to wordpress site. Browse to Dashboard. Under Tools select “Network” Follow instructions there. Multisite – Link 1…
-

Learn how to develop WordPress Plugins
Learn how to develop WordPress Plugins 01 – Under <Wordpress-directory>wp-contentPlugins create a directory with the Plugin Name. 02 – There create a file <Plugin Name>.php 03 – Under WordPress plugins page the new plugin will be shown. 04 – Copy and paste the HelloWorld example below to <Plugin Name>.php file. 05 – Activate the Plugin from…
