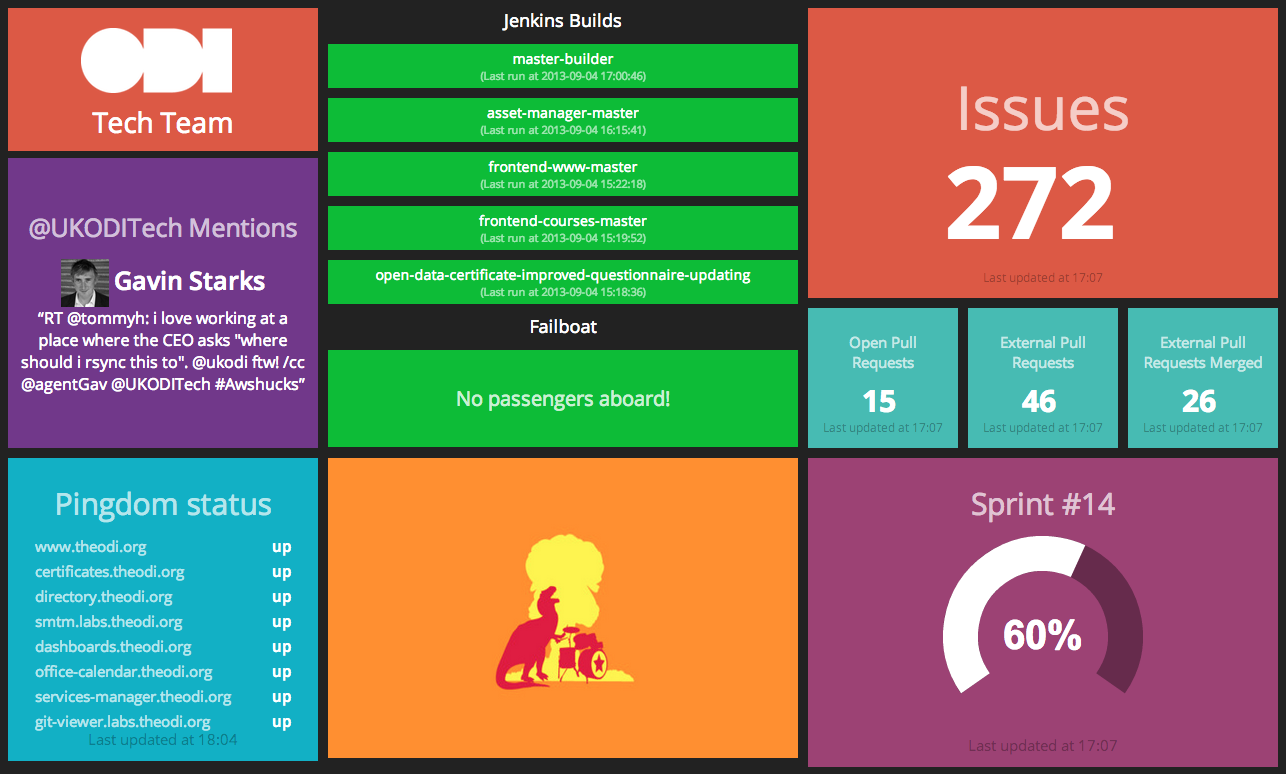
Dashing is a Sinatra based framework that lets you build beautiful dashboards.
Check out a demo over here. Here’s another one, optimized for 1080p screens.
Key features:
- Use premade widgets, or fully create your own with scss, html, and coffeescript.
- Widgets harness the power of data bindings to keep things DRY and simple. Powered by batman.js.
- Use the API to push data to your dashboards, or make use of a simple ruby DSL for fetching data.
- Drag & Drop interface for re-arranging your widgets.
- Host your dashboards on Heroku in less than 30 seconds.
This project was created at Shopify for displaying custom dashboards on TVs around the office.
Demo: http://dashingdemo.herokuapp.com/sample
Site: http://dashing.io/
Keywords
Dashboards, Dashboard, Chart, Charts, Graph, Graphs
Build Beautiful Dashboards with Dashing: A Sinatra Framework
Creating visually appealing and highly functional dashboards is essential for any business looking to track key performance indicators (KPIs) effectively. Dashing, a Sinatra-based framework, makes this task easier and more enjoyable. In this post, we’ll explore how to build beautiful dashboards using Dashing.
What is Dashing?
Dashing is an open-source framework that allows you to build interactive and real-time dashboards. Built on Sinatra, a lightweight web application library in Ruby, Dashing provides a simple and elegant way to create dashboards with minimal setup.
Key Features
Dashing comes with several features that make it ideal for building dashboards:
- Widgets: Pre-built widgets for common data visualization tasks.
- Layouts: Flexible layout options to organize your widgets.
- Jobs: Background jobs to fetch and update data.
- Themes: Customizable themes to match your branding.
Getting Started with Dashing
To get started with Dashing, you’ll need to have Ruby installed on your machine. Follow these steps to set up your first dashboard:
- Install Dashing: First, you’ll need to install the Dashing gem.
gem install dashing
- Create a New Project: Generate a new Dashing project.
dashing new my_dashboard
cd my_dashboard
- Start the Server: Run the Dashing server to see your dashboard in action.
dashing start
- Access Your Dashboard: Open your browser and navigate to
http://localhost:3030.
Customizing Your Dashboard
Dashing provides several ways to customize your dashboard to fit your needs.
Adding Widgets
Widgets are the building blocks of your dashboard. Dashing comes with several pre-built widgets, including:
- Number: Display a number with optional text.
- Graph: Show data trends over time.
- Meter: Visualize a percentage value.
To add a widget, simply include it in your dashboard layout file (erb file) and update the corresponding job file to fetch the necessary data.
Creating Layouts
Layouts in Dashing are defined using a simple grid system. You can specify the size and position of each widget in the erb file.
<li data-row="1" data-col="1" data-sizex="2" data-sizey="1">
<div data-id="widget_id" data-view="WidgetView"></div>
</li>
Writing Jobs
Jobs are scripts that fetch and update data for your widgets. They are written in Ruby and placed in the jobs directory. Here’s an example job that updates a number widget every minute:
SCHEDULER.every '1m' do
send_event('widget_id', { value: rand(100) })
end
Advanced Customization
For more advanced customization, you can create your own widgets and themes. Dashing’s documentation provides detailed instructions on how to do this.
- Custom Widgets: Create widgets using HTML, CSS, and JavaScript.
- Custom Themes: Customize the look and feel of your dashboard by modifying the CSS files.
Conclusion
Dashing makes it easy to build beautiful and functional dashboards. With its powerful features and flexible customization options, you can create dashboards that meet your specific needs and help you track your KPIs effectively.
For more information and to get started with Dashing, visit the official Dashing website.
Categories: Business Intelligence (BI)
Tags: Dashboard, Dashing, KPI