Category: Development
-

Top 5 Best Cross-Platform Mobile Development Tools
Information based on AppIndex.com and Wikipedia: With a C# shared codebase, developers can use Xamarin tools to write native iOS, Android, and Windows apps with native user interfaces and share code across multiple platforms.[4] Xamarin has over 1 million developers in more than 120 countries around the world as of May 2015.[5] http://xamarin.com/ In software…
-

WordPress VS Reddit
Results of WordPress VS Reddit Reddit stays high. Click on the link below to see the comparison between them: https://www.google.co.il/trends/explore#q=reddit%2C%20wordpress&cmpt=q&tz=Etc%2FGMT-3
-

Visual Studio 2015 – Tutorials and playlists videos at Youtube
https://www.youtube.com/user/VisualStudio/playlists
-

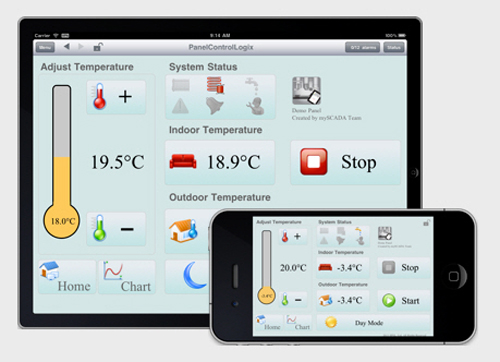
MyScada – supervisory control and data acquisition
SCADA (supervisory control and data acquisition) is a system operating with coded signals over communication channels so as to provide control of remote equipment (using typically one communication channel per remote station). The control system may be combined with a data acquisition system by adding the use of coded signals over communication channels to acquire…
-

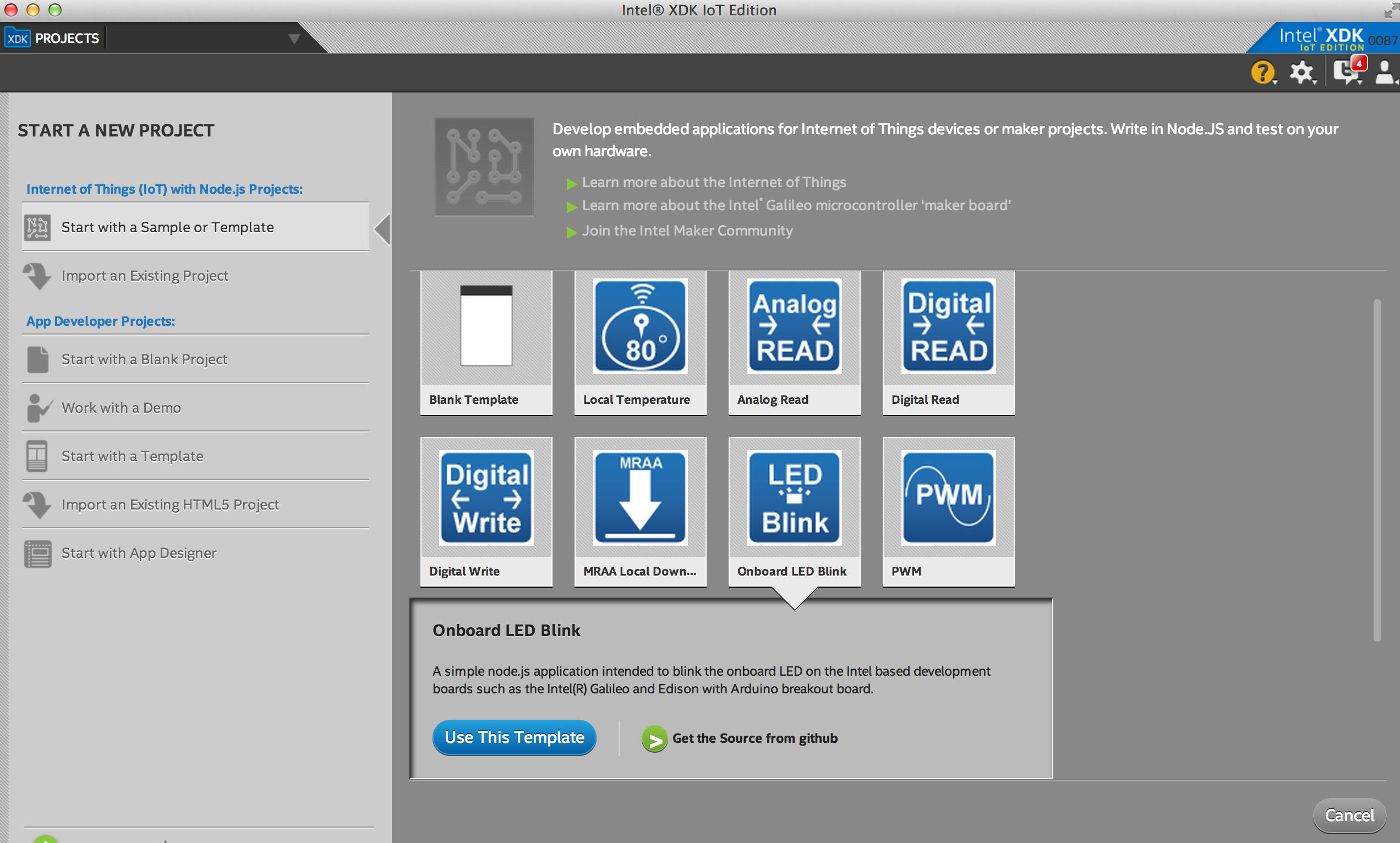
Scratch GPIO – Raspberry – First Steps
At this post here, a demo of how to blink a Led with scratch on Raspberry will be explained. Although this post is for beginners, it is suggested to have a previous experience with programming in general and programming by python and Scratch in specific. Learn Scratch Learn Python – Code Academy Step 01 –…
-

OpenCV – Open Source Computer Vision
OpenCV (Open Source Computer Vision) is a library of programming functions mainly aimed at real-time computer vision, originally developed by Intel research center in Nizhny Novgorod (Russia), later supported byWillow Garage and now maintained by Itseez.[1] The library is cross-platform and free for use under the open-source BSD license (From Wikipedia – OpenCV). http://opencv.org/ OpenCV is…
-

Top Single Board computers (SBC) Developing Environments (IDE)
1. Fritzing http://wp.flash-jet.com/2015/06/20/fritzing-an-open-source-hardware-initiative/ 2. Wiring http://wp.flash-jet.com/2015/06/19/wiring-an-open-source-programming-framework-for-microcontrollers/ 3. Wyliodrin http://wp.flash-jet.com/2015/06/27/wyliodrin-great-ide-for-raspberry-arduino-and-more-sbc/
-

Wyliodrin – Great IDE for Raspberry, Arduino and more SBC
Program using a browser You can program your embedded devices using a browser on any computer. Usually programming embedded devices requires installing specific software. Using Wyliodrin makes it easier. All you need is a computer, a browser and an Internet connection. Sign up on Wyliodrin and start programming your boards. You can even use a…
-

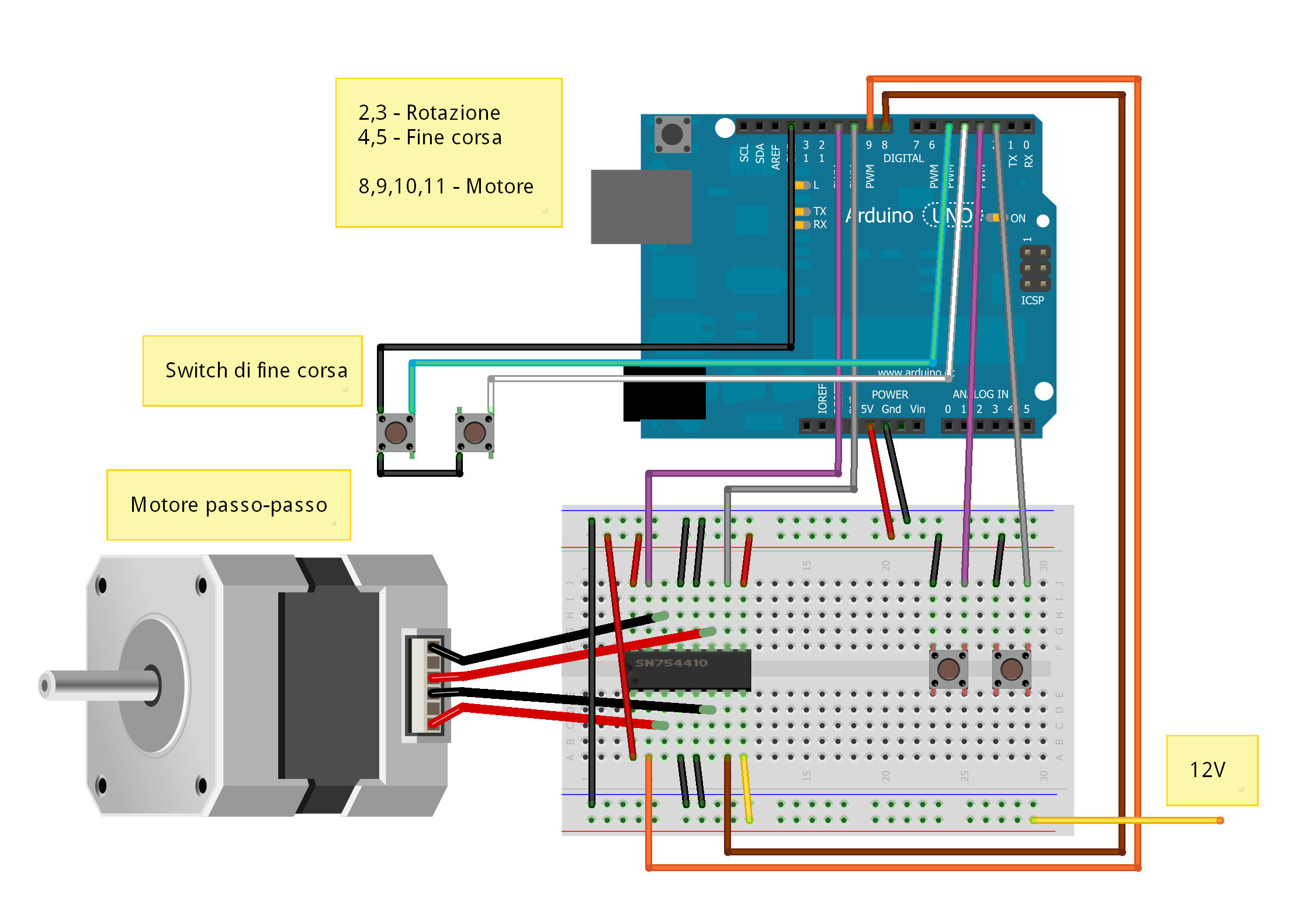
Fritzing – An open-source hardware initiative
Fritzing is an open-source hardware initiative that makes electronics accessible as a creative material for anyone. We offer a software tool, a community website and services in the spirit ofProcessing and Arduino, fostering a creative ecosystem that allows users to document their prototypes, share them with others, teachelectronics in a classroom, and layout andmanufacture professional pcbs.…
-

Wiring – an open-source programming framework for microcontrollers.
Wiring allows writing cross-platform software to control devices attached to a wide range of microcontroller boards to create all kinds of creative coding, interactive objects, spaces or physical experiences. The framework is thoughtfully created with designers and artists in mind to encourage a community where beginners through experts from around the world share ideas, knowledge…
-

Scratch – Learn to…
Download Scratch from here. Practice Video lessons here. Home page here. Wiki here. Wiki that explains on plugins here. Scratch GPiO here. Video resources: https://www.youtube.com/watch?v=6DqqiHpltSg Links Hebrew guide
-

top 12 Code learning sites
Website Course Feature Pricing Difficulty Codecademy HTML, CSS, JavaScript, jQuery, PHP, Ruby, Python, API Code Interpreter, Progress Saver, Project, Forum Free Easy – Intermediate W3Schools HTML, CSS, Javascript, Angular.JS, Bootstrap and many more Free Easy – Intermediate TheNewBoston C/C++/C#, HTML, CSS/CSS3, UDK, Unity and many more Free Easy, Intermediate, Advanced Code Avengers HTML5, CSS3, JavaScript…
-

Codecademy – Teach the world to code
Codecademy is an education company. But not one in the way you might think. We’re committed to building the best learning experience inside and out, making Codecademy the best place for our team to learn, teach, and create the online learning experience of the future. http://www.codecademy.com/
-

charts and Charting frameworks
No Link License Platform More info 1 Highsoft Workshow Commercial 2 Chart.JS Open Source Javascript 3 D3.JS Open Source Javascript D3 Gallery 4 Chartist.JS Open Source Javascript 5 Dimple Open Source Javascript Dimple Examples 6 Flot Open Source Javascript/JQuery Flot Examples 7 Sencha Ext.JS Commercial Javascript Sencha Examples 8 pChart Commercial, Free for non profit…
-

Web API / Widgets
Clock Date / Time 24TimeZones Finance Finance API widgets Investing.com TradingView.com Stockdio.com Integration: wordpress iframe TASE – Tel Aviv stock exchange data sources Structure Files to download Free data Historical data analysis TASE TA35 historical prices Google Finance sheet https://www.quandl.com/ API & Getting started Notes: Most of data is premium-paid. Google code: yahoo-finance-managed Google code…
-

Software Development IDE (Integrated developing environment)
Index Name (with Link) Online / Download Grade Supported Languages 1 Visual Studio Download 95 C#, VB.NET, C++, F#, others 2 Visual Studio Code Download 94 Extensive (via Extensions) 3 IntelliJ IDEA Download 92 Java, Kotlin, Scala, others 4 Android Studio Download 90 Java, Kotlin 5 PyCharm Download 88 Python 6 Eclipse Download 85 Java,…
-

WordPress – Setup multisite Network mode
The following article will explain how to turn on Multisite mode at wordpress site: Open wp-config.php file for editing. Locate /* That’s all, stop editing! Happy blogging. */ Add before it: define( ‘WP_ALLOW_MULTISITE’, true ); Logout and login again to wordpress site. Browse to Dashboard. Under Tools select “Network” Follow instructions there. Multisite – Link 1…
-
Software Development resources
Software Development resources 01 – Visual Studio 02 – Eclipse 03 – Android Development studio 04 – Notepad ++ 05 – JSFiddle
-
D3.js Bubble charts
D3.js Bubble charts D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to…
-
3 Simple steps to display Graph with Chart.JS
3 Simple steps to display Graph with Chart.JS First download chart.js Step 1: Create HTML Template: <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”utf-8″ /> <title>Chart.js demo</title> <script src=’Chart.min.js’></script> </head> <body> </body> </html> Step 2: Add Canvas:: <!DOCTYPE html> <html lang=”en”> <head> <meta…
-
Chart.js Simple, clean and engaging charts for designers and developers
Chart.js – Simple, clean and engaging charts for designers and developers Resources: 01 – Homepage: http://www.chartjs.org/ 02 – Exaples: http://www.webdesignerdepot.com/2013/11/easily-create-stunning-animated-charts-with-chart-js/ 03 – 3 and a half steps for creating graphs an charts with Chart.JS: http://wp.flash-jet.com/4-simple-steps-to-display-graph-with-chart-js/
-
BOOTSTRAP
Bootstrap Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites. Bootstrap is completely free to download and use! Resources: 01 – Learn Bootstrap – http://www.w3schools.com/bootstrap/default.asp 02 – Bootstrap RTL – https://github.com/morteza/bootstrap-rtl CDN: <!– Latest compiled and minified CSS –> <link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”> <!– jQuery library –> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script> <!– Latest…
-
JQuery Mobile – Lesson 05 – Navbar – Buttons and more
JQuery Mobile – Lesson 05 – Navbar – Buttons and more Lesson 01 | Lesson 02 | Lesson 03 | Lesson 04 | Lesson 05 1. At this lesson we will continue from Lesson 03. 2. Here is the HTML Code from Lesson 03 with changes marked with RED color: A navbar will appear with two…
-
JQuery Mobile – Lesson 04 – Themes
JQuery Mobile – Lesson 04 – Themes Lesson 01 | Lesson 02 | Lesson 03 | Lesson 04 | Lesson 05 1. Here We will learn about JQuery Mobile Themes. 2. Browse to http://themeroller.jquerymobile.com/ 3. Select a Theme or click on Add Swatch to create new theme, looks at the rights side of the following picture:…
-
JQuery Mobile – Lesson 03 – Transitions
JQuery Mobile – Lesson 03 – Transitions Lesson 01 | Lesson 02 | Lesson 03 | Lesson 04 | Lesson 05 1. In continuation to Lesson 02, here you will see a demo of transitions. 2. We will use the last HTML file that has been created at the last lesson with addition of the…
-
JQuery Mobile – Lesson 02 – Switching between pages
JQuery Mobile – Lesson 02 – Switching between pages Lesson 01 | Lesson 02 | Lesson 03 | Lesson 04 | Lesson 05 1. In continuation to Lesson 01, We will learn how to switch between div pages. 2. Let’s give each page an different ID: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title>Page title</title>…
-
JQuery Mobile – Lesson 01 – Basic page Template
JQuery Mobile – Lesson 01 – Basic page Template Lesson 01 | Lesson 02 | Lesson 03 | Lesson 04 | Lesson 05 1. <Optional> Download JQuery Mobile from http://jquerymobile.com/download/. 2. Or just the use the following code between <head> tags of HTML document: <link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” /> <script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script> <script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script> 3. Use the following HTML5…
-

Learn how to develop WordPress Plugins
Learn how to develop WordPress Plugins 01 – Under <Wordpress-directory>wp-contentPlugins create a directory with the Plugin Name. 02 – There create a file <Plugin Name>.php 03 – Under WordPress plugins page the new plugin will be shown. 04 – Copy and paste the HelloWorld example below to <Plugin Name>.php file. 05 – Activate the Plugin from…
-

C# Streamreader file example
A link of how to read a file with streamreader http://www.dotnetperls.com/streamreader
