Category: Plugins
-
Create payments buttons with paypal
Login to your paypal account account. Browse to https://www.paypal.com/buttons/ Select and configure the button. Place the html code into your website. To localize, you can add the follwing to the generated html by paypal: <input type=”hidden” name=”country.x” value=”IL” /><input type=”hidden” name=”locale.x” value=”he_IL” /> HTML Variables for PayPal Payments Standard
-
WpEngine – Local, a wordpress development tool
Build, test, and deploy sites faster with the #1 WordPress local development tool. FREE DOWNLOAD Download #2 How to Use (Video) WordPress on Computer with Local | Localhost LocalWP | Flywheel | WP Engine
-
WordPress – Crud (Create / Read/ Update / Delete) methodologies
Code generator Youtube video of how to Explanation and code example wpdb class Github download Direct download
-

Centralized post for WordPress development
Development Add menu item Example 1 – video Shortcode Simple shortcode example How to pass parameters to shortcode Call shortcode: [shortcode param1=’param 1 value’ param2=’param 2 value’] Read parameters: function shortcode_function($atts){ echo $atts[‘param1’]; //param 1 value will be displayed. echo $atts[‘param2’]; //param 2 value will be displayed.} Plugin Header Example 1 /*Plugin Name: Shortcode demoPlugin URI:Description: Shortcode…
-

Gitium – Plugin that pushes changes from wordpress to Git repo
A plugin that pushes changes directly from WordPress to Git repository such as Bitbucket or github. Plugin at wordpress Developers page
-

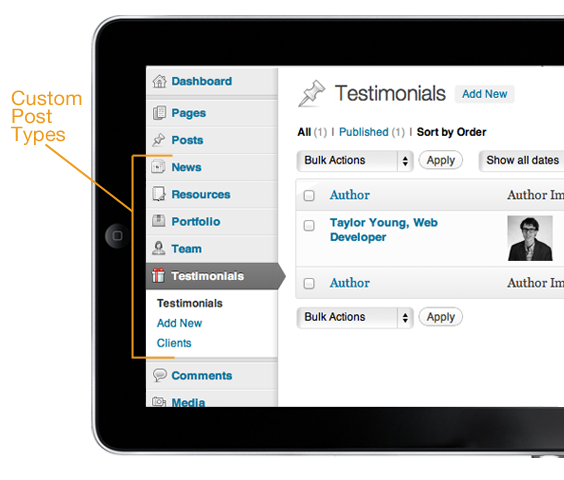
How to create post types with specific fields
Steps For this purpose install and activate the following two plugins Advanced Custom Fields Advanced Custom Post Types Under wordpress admin page, find menu item called “Content Types” Create the type you want. Under “Custom fields” create field group. At the selected field group, create under location, a rule that connects type to fields. A…
-

WordPress / Git / Bitbucket
This post explains how to Push (put/upload updated code) to Bitbucket and how to Pull (get/download) updated code from bitbucket: Pull from Bitbucket directly into wordpress Use plugin at Github project called github-updater. View the following Youtube Video of how to configure github-updater to download a Plugin from GitHub or BitBucket. Push to Bitbucket directly from WordPress, I…
-

Elementor – Page Builder For WordPress
The most advanced frontend drag & drop page builder. Create high-end, pixel perfect websites at record speeds. Any theme, any page, any design. Faster than others No more drag, drop & wait. Elementor lets you design on the frontend with instant, real time results Free & open source Elementor is the first full free &…
-

How to limit post and post-types viewing and editing to post creator only
Read the following post in order to be able to limit editing and viewing post or post-types to post creator only: 01. https://premium.wpmudev.org/blog/how-to-limit-the-wordpres-posts-screen-to-only-show-authors-their-own-posts/ 02. This is the plugin: <?php /* Plugin Name: Simplify Post Edit List Description: Show only the author’s posts in the edit list Version: 0.1 License: GPL Author: Sarah Gooding Author URI: http://untame.net…
-

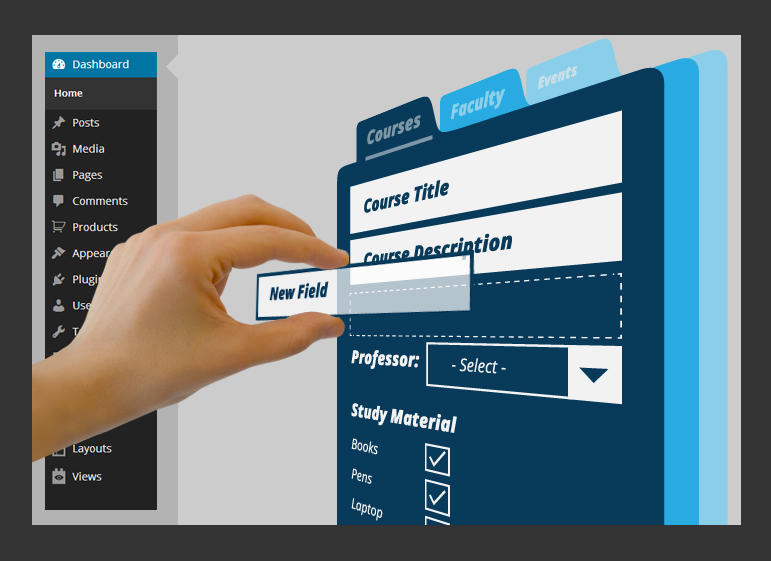
Create Post types and content templates with Toolset of WPML
Link to User Guides, Link to Videos Post Types Post Fields (p2.6). Under post fields->Edit the Post field->Under “Where to include those fields” assign to appropriate post types. Content Templates (includes video) Views (includes video) Archive for custom post type (includes video) Building a Custom Parametric Search with Views Post Form Access Control
-

ACF – Advance custom fields – How to design a Form
Advance Custom Fields https://www.advancedcustomfields.com/ Display ACF values at a post Method 1 Metod 2 Use Short codes Example: [acf field=”{$field_name}”] How to Disable the Gutenberg WordPress Editor Extras: ACF for bgginers Custom Post Type UI https://he.wordpress.org/plugins/custom-post-type-ui/ Alternative method for collecting information by forms https://ninjaforms.com/
-

My first WordPress Plugin – using shortcodes – in 6 steps
In general you can browse to wordpress developer resources. 1. Create a directory under your wordpress root\wp-content\plugins\ShortcodeDemo. 2. Create file called ShortcodeDemo.php. 3. Paste to ShortcodeDemo.php the following content: <?php /* Plugin Name: Shortcode demo Plugin URI: Description: Shortcode Demo Version: 1.0 Author: Gabriel Magen Author URI: http://www.flash-jet.com License: GPLv2 */ add_shortcode( ‘fj’, ‘ch2ts_twitter_feed_shortcode’ ); function ch2ts_twitter_feed_shortcode( $atts )…
-

#1 Drag & Drop Page Builder Plugin for WordPress 500,000+ People Can Not Be Wrong…
Visual Composer page builder plugin for WordPress – take full control over your site. Build any layout you can imagine with intuitive drag and drop editor – no programming knowledge required. http://vc.wpbakery.com/ http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431 WHY VISUAL COMPOSER IS THE BEST PAGE BUILDER FOR WORDPRESS? Visual Composer features huge set of amazing premium plugin options like drag…
-

Tutorial: Develop Plug-in that displays list of Posts under Admin-Settings in 8 Steps
General: Here a plugin that will display a list of posts will be demonstrated. Read more about developer resources here: https://developer.wordpress.org/ Step 01: Plugin name will be DisplayListOfPosts Step 02: Create a directory under wordpress-root\wp-content\plugins\DisplayListOfPosts Step 03: Create a file under that directory called: DisplayListOfPosts.php Step 04: The the following content to the plugin file:…
-

Tutorial: Develop WordPress Plug-in in 6 Steps – Add filter method
Here I will demonstrate how to build a wordpress plugin that will add prefix and suffix to each post content. Step 01: The name of the plugin that will be created here will be called PreSuff (Prefix / Suffix). Create a directory for plugin under wordpress-root\wp_content\plugins. The directory name will be presuff. So under wordpress…
-

WordPress plugin development OOP way
let’s create WordPress plugin the easy way: 01. Create plug-in template as follows: Browse to http://wppb.me/ and generate plugin, this is Wordpress boilerplate generator and generates OOP plugin. Download the generated plug-in. Install it. In general here is a link to wordpress developer resources. 02. plugin code Search plugin directory for string “public static function activate()“. activation: in the activation phase…

